Replay
Finding a Flow with AI Development
I’ve been experimenting with AI for development for a while now, but I kept finding myself stuck in the same request/response pattern with ChatGPT. It works for small tasks, but it felt like I was leaving productivity on the table. I wanted to get more comfortable with agentic development—working with AI that could autonomously plan and execute complex changes rather than just responding to my prompts one at a time.
The breakthrough came when I started using Claude Code to work on changes to Rawk-it. I discovered a flow that actually clicks: I define requirements and acceptance criteria in a markdown file, and Claude Code generates a detailed implementation plan that I review and approve. Then it executes that plan, handling the multi-step changes, debugging, and refinement automatically. Once I got proficient with this pattern, I found myself pushing the limits of what Claude Code could do in a single session.
When I hit those limits, I realized I could hand off to other AI assistants. GitHub Copilot would pick up where Claude left off, continuing to follow the plan and bridge the gap until the next Claude session. It was less like talking to separate tools and more like coordinating a team of AI developers working toward the same goal. That’s when things got interesting.
Shipping Replay in 24 Hours
With this workflow humming, I decided to vibe code an entire website. Replay was the result—a tool to keep a Spotify playlist updated with your most recently played tracks. The goal was simple: no more manually managing what’s on your “current” playlist. Spotify plays the tracks; Replay automatically adds them.
The whole thing came together in less than 24 hours. From initial concept to deployment, I pushed code, refined features, and shipped something that actually works. That speed felt like a different era of development—the kind of velocity you get when you’re not context-switching between AI tools or getting stuck on boilerplate. If you want to see how it came together, the source code is available on GitHub.
The Reality Check
But here’s where the story takes a turn. Once Replay was live, I wanted to open it up to more people. That’s when I ran into the constraints of the Spotify Web API’s updated usage policies. The rules around token sharing and authorization made it impossible to offer Replay as a widely-available service. What I could build for myself quickly became something I couldn’t easily share.
It was a useful reminder that shipping fast is only half the equation. Knowing your constraints—platform policies, API limits, regulatory requirements—has to be part of the planning from the start. Still, the experience proved something important: with the right AI workflow, I can go from idea to shipped product in a day. The next idea just needs to respect the constraints from the beginning.
Giving Trust
When I first joined the team, my product partner looked at me and said: “I’m going to trust you simply because I need to.”
It was a striking statement. He had no reason to trust me—I hadn’t earned it yet. Most people expect trust to be built over time. But instead of waiting for proof, he chose to begin our partnership from a foundation of trust.
As someone new to the company, battling a fair amount of imposter syndrome, his words were incredibly empowering. They set the tone for our relationship and gave me confidence that I could share ideas openly, knowing I had his support.
Trust, as The Five Dysfunctions of a Team reminds us, is the foundation of success. Without it, teams get stuck second-guessing and protecting themselves instead of moving forward. By starting with trust, my partner skipped the “proving grounds” phase and immediately accelerated our ability to work together. From day one, we could focus on solving problems—not each other.
Excessive Criticism is a Sign of Internal Conflict (Projecting)'
Excessive Criticism is a Sign of Internal Conflict (Projecting) - People take communication for granted. Communication, while natural, isn’t easy. Effective communication is hard. Actively listening is something I consciously focus on to improve my understanding of the information someone else is sharing.
One of the triggers I’ve picked up on is when someone is overly critical of an individual over the individual’s behavior. kupajo identifies this behavior as projecting personal insecurities onto another person as the subconscious reasoning for critiquing.
As a leader I want to get to the root of the problem. A person is sharing (even if poorly) an issue they are having with an individual or an individual’s behavior or situation. Feedback is more objective and actionable when redirected to the behavior or situation. Focusing on the behavior/situation creates distance between the involved parties and the problem being addressed.
Barry McCarthy Leadership Advice
Barry McCarthy on LinkedIn - I’m a Barry McCarthy fan. I heard him speak many times while at Spotify where he was serving as the CFO. He is a brillant business person but also a geniune and honest straight shooter. While his LinkedIn post is largely about Peloton’s streak of successful profitable quarters, buried at the end is Barry’s list of principles which he’s shared over the years.
I’ll repost them so I don’t forget them:
1. Be stubborn on vision, flexible on details
2. Fast is as slow as we go because time is our scarcest resource
3. Intuition drives testing. Data drives decision making
4. Your comfort zone is your own worst enemy
5. Talent density is foundational because good enough isn’t good enough
6. Stress context (not control), freedom and responsibility
7. Understand in order to be understood
8. Get real
9. Think from first principles
10. Put first things first
The Current Last 100 Played
I love 89.3 The Current. Even in this day and age of streaming on-demand music I appreciate the DJ’s artfully crafted playlists. Their ability to weave Tony Bennett into a 90s R&B set cannot be replicated by AI.
While I like to listen to it live I also love the convenience of my Spotify. I really love the ability to just set a song on repeat and skip past songs that aren’t quite my jam. Also, I’m no longer in the same time zone as The Current. Listening live can be sometimes a bit off for the time of day, getting an extremely eclectic music block by the overnight DJ as my coffee music can be jarring.
Awhile ago someone much smarter than myself created a Spotify playlist which automatically updated with the last 100 songs played by The Current. It was a pure genius, combining the ease of Spotify with the smarter-than-AI tastes of The Current DJs. I loved it and listened to it daily.
Unfortunately the playlist went dark for some reason. It was removed from Spotify and finding the original author was almost impossible. I decided to leverage the playlist parsing logic I created for rawk-it.com and resurrect the playlist myself:
There’s no magic here. It’s simply updating the playlist when a new song is played on The Current. But now I can get the best sets by the best DJs at my fingertips again. Kudos to the creator of the original playlist. Wish I knew who you were so I could give you a shout out.
My approach to running a link blog
My approach to running a link blog - I’m a bit late to the party on blogmarks but I’m finally here. Will argues in a different post that you should blog but the stress of being interesting and topical becomes the barrier. To reduce that stress Will developed a pattern called Blogmarks to give himself space to be imperfect and reduce the amount of initial effort to start writing.
The concept is simple - Share an interesting link. Leave a comment on it. Much like this post. I thought I’d give it a shot.
There are other social media platforms that allow you to do this as well, but I’d argue they are much less personal and much less fullfilling than sharing on my corner of the internet.
I redoubled my efforts to start blogging again at a very stressful time of my life. I needed an outlet that wasn’t work focused. I created a backlog of topics and I set a goal to blog every two weeks. For a few months it kept me sane while I dealt with some not-so-great things at work. Then my job changed I had to take a different approach to blogging.
I still have my backlog of topics and I will get to them. But I’ve also succumbbed to the stress of the ‘blank sheet of paper’. I want to get back into blogging. Writing is cathartic and I enjoy it. I’m hoping the blogmark style of posting lowers the bar for myself.
Obsidian Love Story: Hierarchical Outgoing Links Plugin
I’ve made no secret of my love for Obsidian, the free-form, loosely-organized, markdown-based notetaking tool. I use it for everything. I use it to organize work, I use it for drafting blog posts, and I use it when I need to get something out of my head.
One of the super-powers of Obsidian and the Zettlekasten notetaking philosophy is the concept of writing stuff down now and organizing it later. Obsidian provides many different views to explore and navigate between notes. I’m going to focus on the core functionality of Outgoing Links.
Outgoing Links
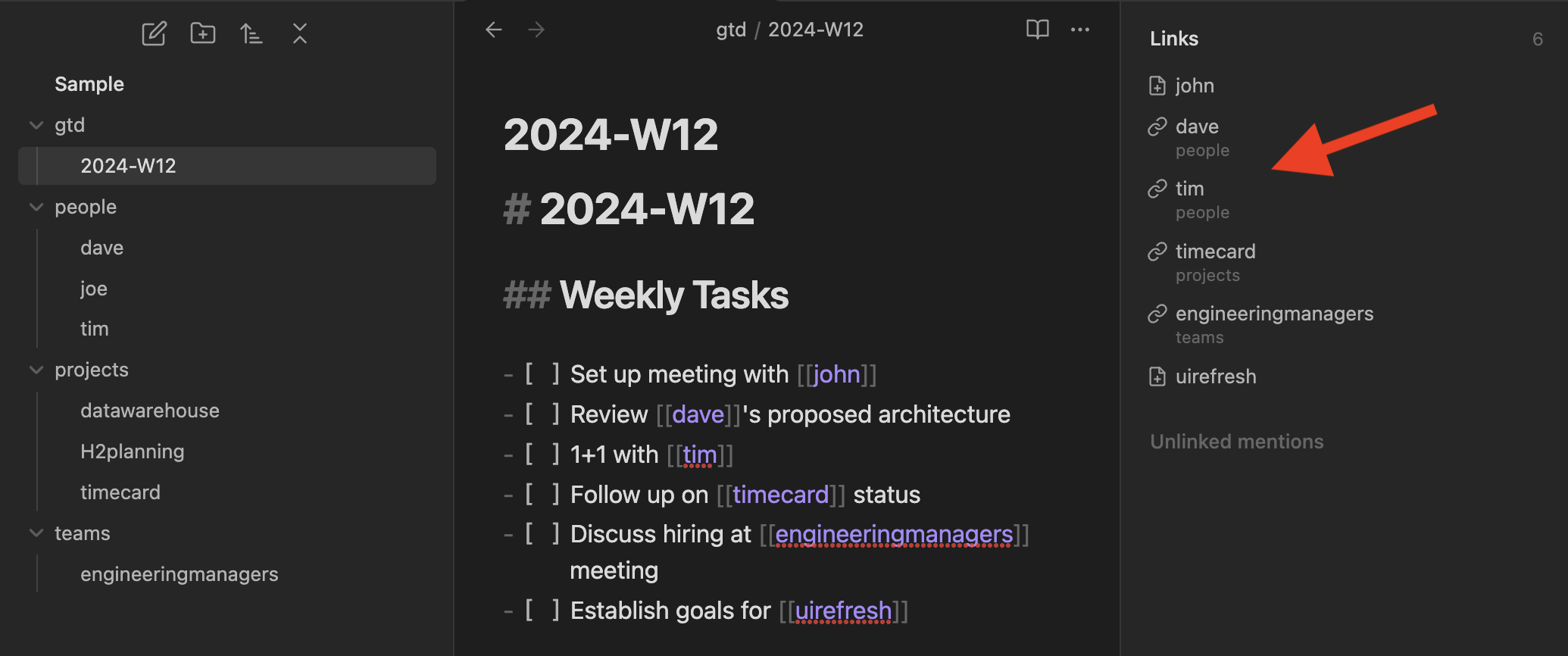
Outgoing links display references “outgoing” from the current note to other notes. In the example below the outgoing links are displayed on the right-hand side. The links are helpful to identify other topics associated with the active note. In this example you see people, projects, and teams referenced. The core plugin displays all the links and the file path underneath the link name. It also co-mingles resolved links (those links with files associcated) with unresolved links(links with no file associated).
This view is helpful to see what the active note references but it’s hard to tell who are all the people associted with the note or which projects are referenced.

Frontmatter, Tags, and File Structure - So Many Ways to Organize!
Obsidian relies less on file folder structure for organization and more on less structured methods like frontmatter data and tags.
Frontmatter is metadata added to the top of a file which can help describe any ancillary information about a note like dates or note type. I’ve used frontmatter in the past in combination with the Projects plugin to organize all my team’s in-flight initiatives.
Example:
---
full_name: 2023 APIs
owners: Dave
priority: 90
status: completed
tags:
- project/2023
---
Tags are the loosest method of organization. A tag is simply #tagname on a line in a file. You can add a bit of structure to tags by following a #level1/level2/tag naming scheme if you like.
Both of these methods didn’t scale for me. I keep A LOT of notes. To maintain some level of sanity with the amount of files I create I organize them into file-based structure to keep the most basic things separate. I organize my notes into people, projects, teams, and processes folders. Trying to accomplish the same structure using Frontmatter would mean using another plugin like Dataview to query my notes. Using tags wouldn’t allow me to click-through directly to the referenced note.
A Better Outgoing Links View
What I really wanted was to view my outgoing links for the active note which mimicked the file-based organization I set up. I wanted to see all the links I had made to people for a given note. I wanted to see all the projects we had discussed during a meeting. Since each of these notes have their own detail I wanted the ability to click and navigate to those references. I couldn’t find any existing Obsidian plugin to solve my problem so I decided to build something myself.
Introducing: Hierarchical Outgoing Links
Let’s start with the example:
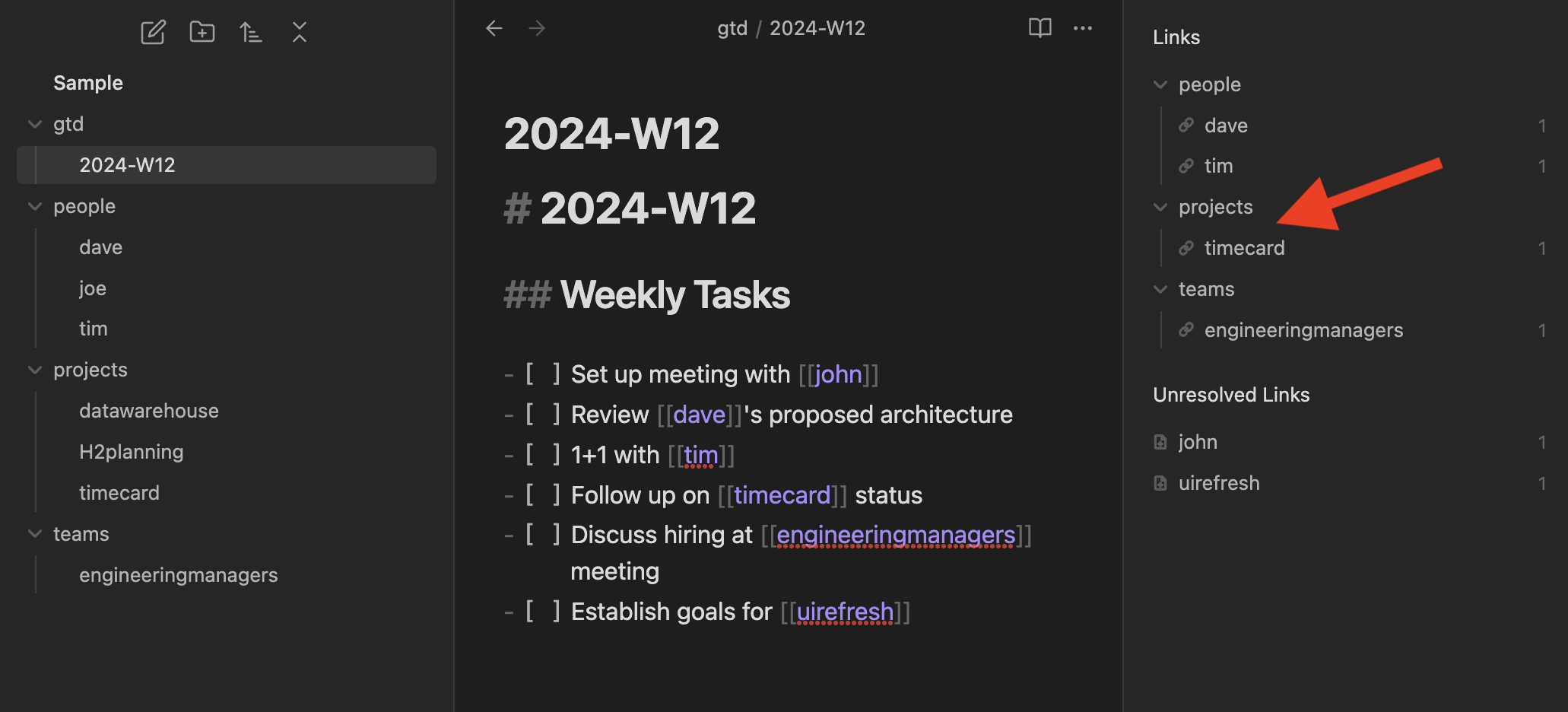
The outgoing links on the right now mimick the structure in which the referenced note is stored. This allows me to see at a glance who is involved in the current note, what project is associated, etc…
As a bonus, the new plugin displays Unresolved Links. An unresolved link is a link that exists in the active note but does not have a file yet created. Why is this important? I create a link for every possible noun during a meeting, conversation, random thought.
For example, I’ll create the task:-[ ] Call [[jim]] about the [[snowflake]] bill
[[jim]] or [[snowflake]] may not yet exist. If they don’t exist, I’ll want to create them at some point. My new plugin prominantly lists those links that are dangling and help me identify gaps that I will fill in later.
Next Steps
I developed the plugin to the level that I’ve started using it daily. It’s not complex but I want to make sure there are no glaring bugs in it before releasing it to the general public. I’m working on getting it polished up so that it can be submitted for official inclusion into the the Obsidian plugin ecosystem.
04/13/2024 UPDATE
My plugin has been officially released and is available in the Obsidian Community Plugins directory! Search for “Hierarchical Outgoing Links” to install it and let me know what you think!
Rawk-it: An Introduction
(This is the first in a series about Rawk-it.com, my passion project about music trends)
For the Love of Music
Music is a passion of mine. I’m one of those people who is extremely moved by music. There’s nothing better than experiencing the expression of feeling through music. Whether it be my kids practicing an instrument in our house or an arena show in the city, I can’t get enough of it. I have always consumed as much music as possible.
As a kid I spent weekends in the music stores thumbing thru cassettes and CDs looking for something I hadn’t heard before. I was the music director at the my college radio station for a short stint. My job was to intake all the new CDs, catalog them, and provide them out to the DJs. I loved that job so much. It was a constant stream of free new music and I was introduced to so many new genres. The artists were fresh, new, and undiscovered. Finding a diamond in the rough was amazing. Don’t laugh - we spun Faith by Limp Bizkit 6 months before mainstream radio picked it up. I had already moved onto Ska by the time Fred Durst and Co. broke into the big leagues.
I loved that job so much. It was a constant stream of free new music and I was introduced to so many new genres. The artists were fresh, new, and undiscovered. Finding a diamond in the rough was amazing. Don’t laugh - we spun Faith by Limp Bizkit 6 months before mainstream radio picked it up. I had already moved onto Ska by the time Fred Durst and Co. broke into the big leagues.
The downfall of Napster and the advent of iTunes led to easier access but at a cost. I appreciate a well-crafted album. There’s an art to creating a flow and energy across a dozen songs which creates the album’s identity and personality. In the early days of iTunes albums were still being pushed. The single song purchasing model hadn’t taken off yet. Most singles still needed to be purchased as a full album. More music was coming online and was easily available with a click of a button. I found myself buying everything I could get my hands on. At one point I had to actually start budgeting for my monthly iTunes spend because it was getting out of control.
Not everything I was buying was good, though. I grew increasingly frustrated that I was spending money on music that had a short shelf life. I wanted find a way to be on the precipice of new music. I wanted to know about an artist RIGHT BEFORE they took off. I wanted a way to replicate that same experience I had as a college radio DJ. I wanted to find those artists floating just under the mainstream.
I was early in my data engineering career, learning that the internet was filled with free data. New tools and technologies were coming online that made acquiring and processing data easier. I figured if I could find a good source for new music then I could track up and coming songs and artists. This would give me that same “new music high” that I was chasing.
Around the same time 89.3, The Current was finding it’s place in the Minnesota music scene. It has burst on the scene in the mid-2000s, saving Minnesota from corporate radio and shepherding in the rock revival led by The Strokes.
Origin Story: Inventing of Rawk-it.com
The Current was my inspiration. I figured if I could track the music they play then I could develop an algorithm that helped predict popularity.
I developed a data pipeline that cataloged The Current’s daily playlist and a simple Ruby application that charted song popularity. It became my “Music Radar”, before it existed in Spotify. I set up a simple website, published the results, and named it Rawk-it.com. The pipeline and chart refreshed daily. At any point I could pop on to the site and see what new music I may be missing out on.
The Future of Rawk-it.com
What exists today is a much more mature site and analytics for music. At some point the data I collected grew too large for the basic Ruby pipeline and website. I have since retooled everything. I’ll talk about the current architecture in future posts.
I’ve been tracking music trends now for over a decade at this point. I need to expand the sources of information and bring in more metadata about artists and genres. I love The Current but it has a midwest slant to it. I’m looking to start tracking other stations like WXPN and KUTX.
The availability of music on digital streaming services has homogenized music. People are still able to create a better connection between music and emotion. I’m going to continue to evolve Rawk-it.com with new and novel ways to explore music.
Book Review: The Creative Act

I picked up The Creative Act because it is Rick Rubin. I was intrigued because it isn’t a memoir of his career in the music industry. The Creative Act is Rick’s take on the act of creativity. It is his advice and approach to the creative flow. With such a heady concept I figured I could find inspiration in it and apply it to my life.
Rick Rubin is a music icon. He’s responsible for launching careers like Run DMC and the Beastie Boys. He’s responsible for cgggggareer pivots like Tom Petty’s first record without the Heartbreakers and Johnny Cash’s American recordings late in his career. Rubin plays no instrument and yet is able to illicit greatness from the artists he works with. The Creative Act is a glimpse into how he’s able to pull greatness out of them.
Rubin plays no instrument and yet is able to illicit greatness from the artists he works with. The Creative Act is a glimpse into how he’s able to pull greatness out of them.
Let me start with the physical book itself. I walked by it at Barnes and Noble and felt the hardcover. It’s beautiful and feels beautiful. The book is minimalistic with even the UPC being a sticker added afterwards (and removed easily). During checkout the cashier did a double-take when it rang up at $35. “Prices are getting out of control,” she said. It is pricey but it looks and feels like a book deserving of space in your library.
The book is comprised of 78 chapters. The chapters loosely follow a creative flow from inspiration, through creating, and finally delivering. Each chapter is a handful of pages and can be read out of context (like a reference) from the rest of the book. Early chapters cover topics like “Practice”, “Inspiration” and “Experimentation”. The middle portion of the book is about creating - “Crafting” and “Breaking Sameness”. It ends with chapters about “Freedom” and “The Energy (in the work)” which touch on how to move on to a new idea and continue crafting.
In between many chapters are small inspirational quotes. I assume they are directly from Rubin as no other author is attributed. The quotes felt like bite-size consumable points for the upcoming chapter. The quotes themselves weren’t all that insightful but helped punctuate a point.
I chose to read the book from cover to cover to get a sense of the complete process, though it wasn’t necessary. In fact, I think reading chapters out of context would be more impactful. The later chapters repeated points or felt like they were making a mountain out of a mole hill.
Rubin says you must open yourself to take inspiration from anywhere. I agree. While the book focuses the creative process I found many of the points are easily applicable to leadership. I enjoyed finding inspiration in his words that weren’t so specific to software engineering.
Here are a few points that really resonated with me:
- page 153 - “If you know what you want to do and do it, that’s the work of a craftsman. If you begin with a question and use it to guide adventure and discovery, that’s the work of an artist.” - Seems very akin to the difference between the Discovery and Delivery phases in the SDLC.
- page 189 - “Limit the information to the barest…” and “If you want creators to bring all of themselves to something, give them the most freedom to create.” - Speaks to empowering teams and individuals to be leaders. Don’t micromanage. Give space for them to do their jobs.
- page 216 - “If you think, ‘I don’t like it but someone else will’..you’re in the business of commerce.” - As a leader we are expected to have our own voice. We have been put into a leadership position because of our expertise, not simply to say “yes”.
- page 226 - “Practice detachment” - The advice is learn how to take a step back from the immediate problem or assumed solution to see the whole picture. Remove whatever attachment you have to the situation so you can more objectively evaluate it.
- page 236 - “Be aware of strong responses” - What does it mean to have a strong emotional reaction to something? Why are you feeling that way? Realize when it’s happening, lean into the emotion and figure out why you are having it
- page 295 - “The artists job is of two kinds: the work of doing [and] the work of being.” As a leader you must care about the work and why you are doing the work. You are expected to execute as well as understand the context of the execution.
- page 306 - “We can …improve our creations through A/B testing” - I love to see a method applied different workflows. While engineering is familiar with A/B testing, it feels like a novel approach when applied to the creative process.
- page 347 - “The best work is the work you are excited about.” - Amen. It begs the question - how do you do your best work if you aren’t excited?"
- page 361 - “Creativity is contagious. When we spend time with other artistic people, we absorb and exchange a way of thinking.” - The benefits of an in-person culture have been hard to articulate. Return to office mandates are unpopular and face a lot of resistance. We have to admit that productivity is not driver of RTO…but then what is? I think the concept of a the “artistic community” called an “Sangha” nails it.
- page 372 - “Competition serves the ego. Cooperation supports the highest outcome.” - I found this very inspirational. A good reminder why it’s better to work as a team vs. against each other. When I find myself fighting for space, priority, alignment, etc…this is a good reminder to take a step back and clarify the outcomes.
- page 388 - “Making the simple complicated is commonplace. Making the complicated simple, that’s creativity " - Charles Mingus - A kind reminder where the value of a solution exists.
Reading The Creative Act feels like sitting next to Rubin asking for advice. The book is his philosophy, his thought process. It’s not a prescription or description of a specific approach. It feels best used when you are at a crossroads and looking for a push in one direction.
Rubin could have written an autobiography. He could have written a book of stories from the road. He could have written about his specific creative process. Instead, he chose to write about his wisdom. Once I accepted the book for what it was, and let go of what I wanted it to be, I enjoyed it immensely.
Organizing Chaos - Zettelkasten Keeps Me Sane
My Love of Notes
I take notes…lots and lots of notes. As my responsibilities have grown throughout my career so has my need to keep track of more things. I have a shelf of moleskin notebooks filled with notes. I find documenting helps me retain information so the act of note taking has benefits. But the notes themselves? I’ve hardly referenced. They are disorganized, unstructured, and lack context. Now they serve mostly as a catalog for my doodles.
I’ve tried many methods over time to structure my notes to make them more effective. For a long time I insisted on physical writing to help retain the information. But there’s only so much my mind can retain. I’ve used the Getting Things Done and Bullet Journal approaches. Ultimately, I struggled to balance the tactical day-to-day TODO lists with contextual-capturing, reference notes. I really needed a “knowledge graph”, that allowed me to branch off into topics, notes, and TODOs and quickly reference one from another.
Enter Zettelkasten
Zettelkasten was developed as a method for organizing ideas and information based on index cards, long before the internet existed. Simply, it’s providing an idea/thought/note on an index card and assigning it a alpha-numeric identifier. Notes are associated to each other by their similar numbering scheme or by adding a referenced note’s identifier to the current card.
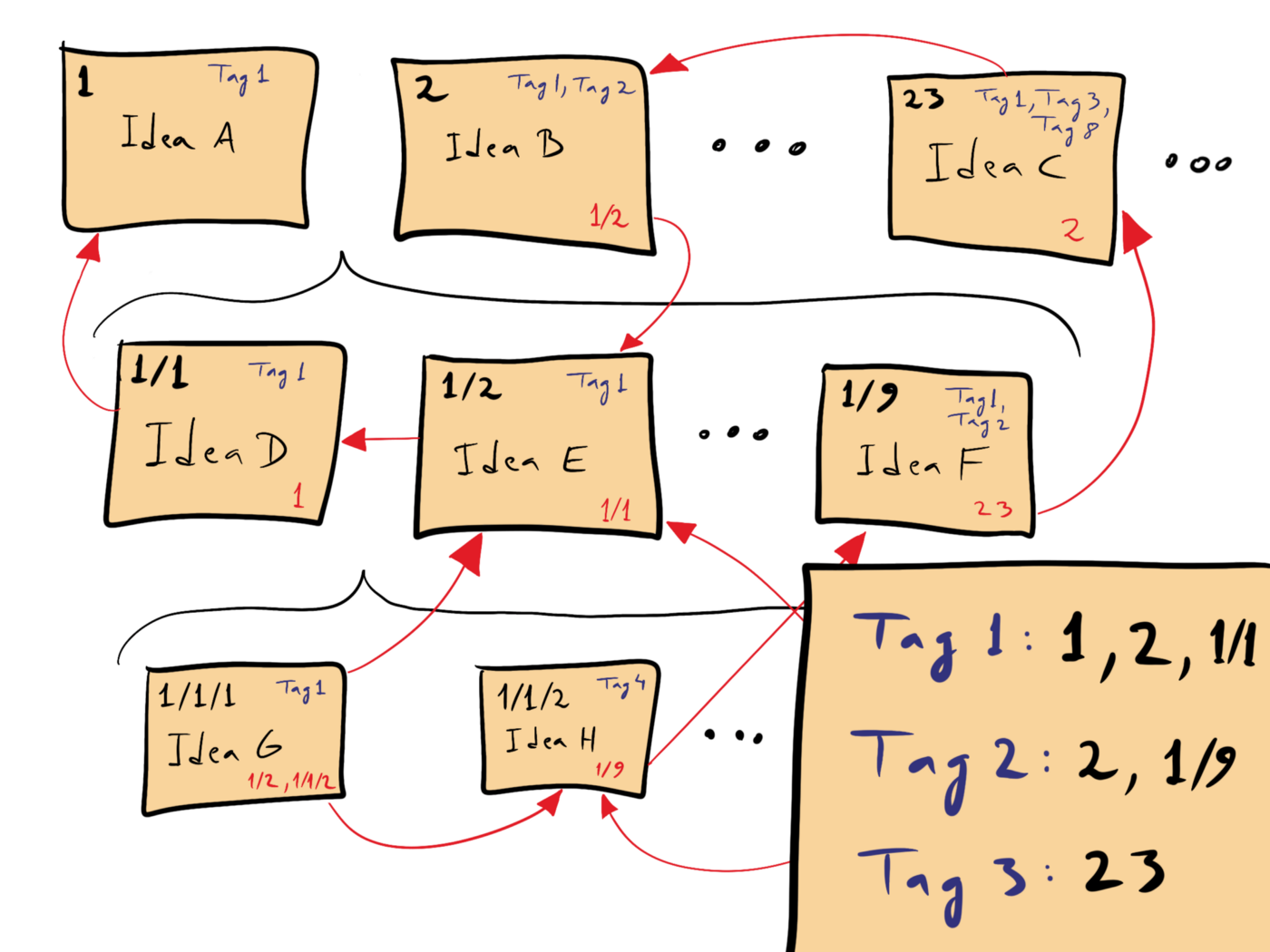
Wikipedia has a image that describes how it works:
In the diagram each card is an idea. In the upper left-hand corner of each card is it’s unique identifier (1,2,3, etc…). The lower right-hand corner references other note cards. Tags identify the themes.
Seems a bit tedious because we live in the modern world of hyperlinks and wiki pages. So let’s fast-forward to today.
Markdown and Tooling
In modern times we can accomplish the same kind of organization and structure using hyperlinks. The markdown format makes life even easier by providing shortcuts to link to other documents.
I prefer local solutions over 3rd party hosted solutions simply for portability. Being an engineer as well I wanted as little context-switching as possible. I started with a VSCode plugin called Foam. Foam allowed me to stay within VSCode and use markdown. For a few years it worked well. I began running into performance issues as my vault grew. Using foam within VSCode along with all my other developer extensions became slow.
I decided to move to Obsidian as my Zettelkasten tool. Obsidian is a simple markdown and file organizer and grows complexity and functionality via it’s extension framework (More on that in a different blog post). Obsidian provides easy navigation between notes using tags and links. It also allows traversing the knowledge graph visually, which is handy when dealing with a large topic that organically grows.
Structuring My Zettelkasten
I love Zettelkasten because it allows me to organize how I see fit. My structure works for me. I don’t need to prescribe to philosophy or ideology.
I have switched approaches at least twice, taking a few years to be happy and productive in my structure. I thought I’d share it with you in hopes of sparking ideas for you.
The root of my vault contains:
|- personal -- Notes for my personal life,
| reading backlog, home improvement
| ideas, etc...
|- professionalgrowth -- Collection of feedback and growth
| areas across my jobs
|- <company> -- Stores all my notes for the
| given company. I have a dedicated
| folder per company
README.md -- A dashboard of quicklinks that
describes the structure of my
vault.
My root structure isn’t crazy. Let me show you my <company> folder structure:
<comapny>
|
|- clients -- Notes and meeting minutes for each of
| our customers
|- competitors -- Notes on our competitors
|
|- hiring -- Overview of our hiring process, job role
| definitions, and interview segment definition
|- people -- 1+1 notes for each person I meet with
|
|- projects -- Project overviews, status, and meeting meeting
|
|- teams -- Overview of the various teams and groups within
| the company and how they relate to each other
|- tools -- Tools and vendor contact
|
|- weekly -- Weekly TODO lists
<company>.md -- Company overview, mission, vision, strategy,
structure, process quick links
I’m not attempting to reproduce existing documentation so I link off to company resources as much as possible. But many times I find that I need to convert a thought, proposal, approach into my own words to fully understand the concept.
I find these high level groupings helpful. It allows me to link people to teams and projects, or reference a specific TODO to a client conversation.
When I started I was a bit too granular with my structure which created a lot of confusion. I was mixing projects with teams and product lines. I created the mental model that everything is a project, that includes people. teams are a loose grouping of people. A team may be a group of engineers working on project, or it might be our C-suite.
What I’ve Learned
I’ve had to accept there is no single best way to organize all my thoughts. What I need is something flexible enough for me to change. Zettelkasten has given me a way to loosely organize the information in my head, and to change when it makes sense.
- 1
- 2